3分クッキング、DenoのLume CMSで秒速でブログやサイトを立ち上げる
3 min read

こんにちは、無能です。
Denoのことをずっと追っていて、かつ簡単な環境で実装できるかつお手軽なCMSを模索していたところLumeCMSというものに出会いました。
ということでDenoは入っている前提としてディレクトリを作成します。
mkdir newsite
そして、Lumeをインストールします。
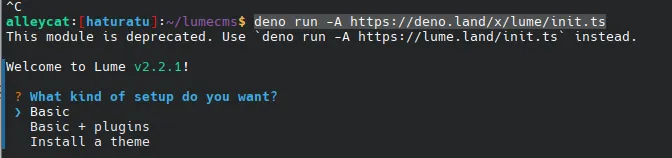
deno run -A https://deno.land/x/lume/init.ts

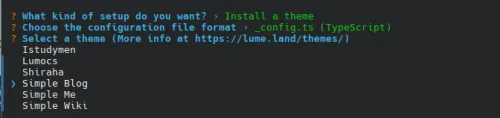
これで今回はテーマを使いたいのでInstall a themeを選択し、_config.tsを選択。

これでSimple Blogを選択

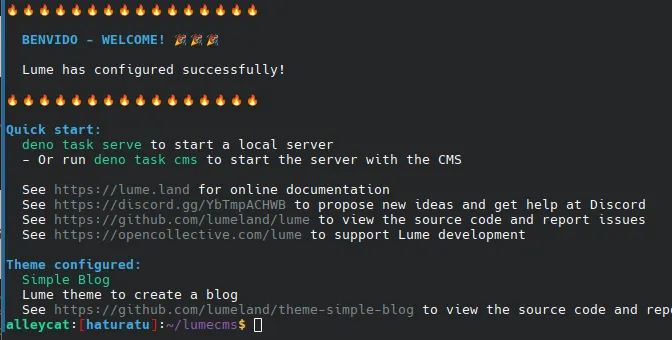
はい、これだけで終わりました。それでは実際に動かしてみましょう。
deno task lume cms

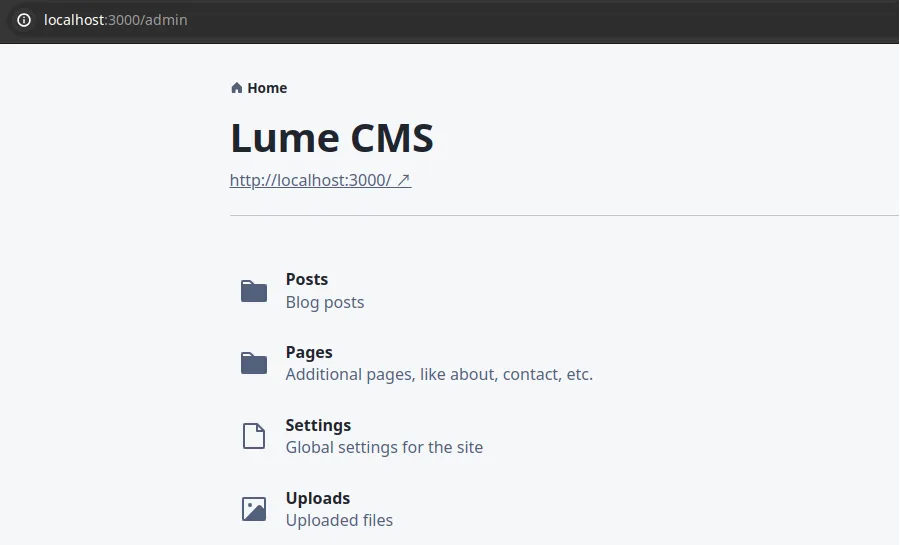
これでアクセスすると・・・


いや早すぎる・・・。
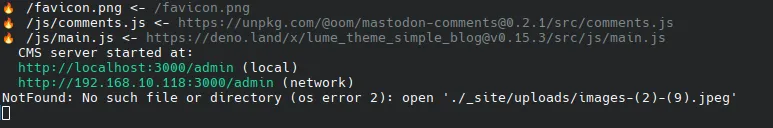
しかし、標準のアップロードフォルダはdeno task lume cmsを実行したディレクトリ./uploadsにあり実際にブログでMarkdown形式でコピー&ペーストしたままだと、./_site/uploadsになっているので画像のパスが違うことになり画像が表示されません。
思想が他SSG、Hugoなどの環境でもこのLumeCMSを使えるようにというものなのでこのような仕様になっているのだと思います。

そこで_config.tsファイルを開きます。
vim _config.ts
import lume from "lume/mod.ts";
import blog from "blog/mod.ts";
const site = lume();
site.use(blog());
// ここでuploadsフォルダにコピーするように
site.copy("uploads", "uploads");
export default site;
これで./uploadsにアップロードした画像が./_site/uploadsフォルダにコピーされ正常に確認が可能になります。origファイルは./uploadsに残しておけば./_site/uploadsにコピーされた画像に関しては自由にいじりやすいかなと思ってこんな感じにしました(フォーマットの変換とか)
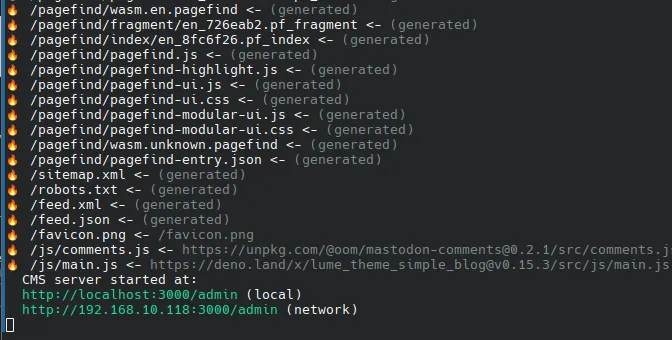
テスト記事一個作ったりした結果のディレクトリ構造はこれ
├── 404.md
├── _cms.ts
├── _config.ts
├── _data.yml
├── _site
│ ├── 404.html
│ ├── archive
│ │ └── index.html
│ ├── favicon.png
│ ├── feed.json
│ ├── feed.xml
│ ├── index.html
│ ├── js
│ │ ├── comments.js
│ │ └── main.js
│ ├── pagefind
│ │ ├── fragment
│ │ │ └── en_3551ff1.pf_fragment
│ │ ├── index
│ │ │ └── en_8fc6f26.pf_index
│ │ ├── pagefind-entry.json
│ │ ├── pagefind-highlight.js
│ │ ├── pagefind-modular-ui.css
│ │ ├── pagefind-modular-ui.js
│ │ ├── pagefind-ui.css
│ │ ├── pagefind-ui.js
│ │ ├── pagefind.en_7625ba4347.pf_meta
│ │ ├── pagefind.js
│ │ ├── wasm.en.pagefind
│ │ └── wasm.unknown.pagefind
│ ├── robots.txt
│ ├── sitemap.xml
│ ├── styles.css
│ ├── test
│ │ └── index.html
│ └── uploads
│ └── images-(2)-(9).jpeg
├── deno.json
├── deno.lock
├── favicon.png
├── posts
│ └── test.md
└── uploads
└── images-(2)-(9).jpeg
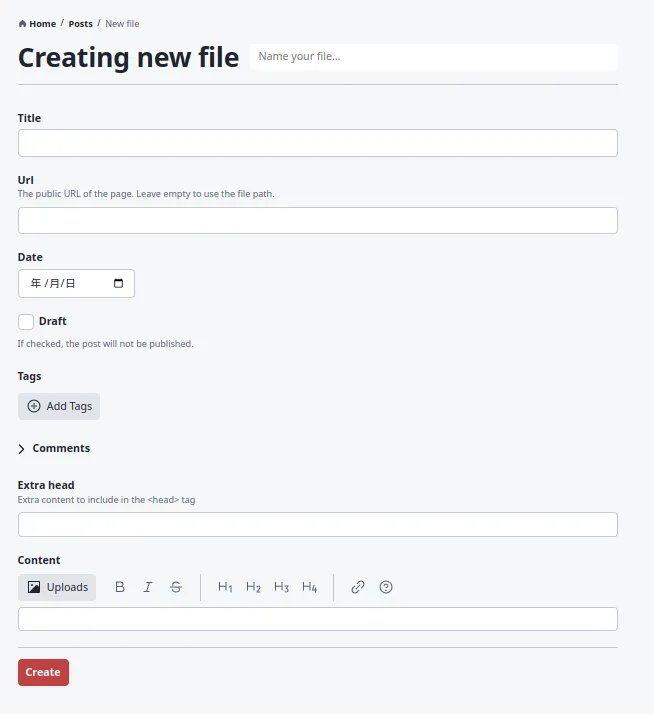
そして記事作成ページはこんな感じ。

SSGの弱点のスマホなどから投稿できない(できなくは無いが)、mdはとても記述しやすいけれどもスマホからだときつい。というのがこれだけでかなり容易に行えるようになってしまいました。
自分的にはまさに求めていたものであったので、これからサイトの移行出来ていければなと思います。
WPからSSG移行の記事なんていくらでも出てくるはずなので。とは言えば普段は重い腰が上がりそうなときにやるんですけどね。
それでは。
またよろしくお願いします。