Lumeのパフォーマンスチューニングを行う
4 min read
こんにちは、無能です。
サーバー側のキャッシュなど以前のWordPressからの設定のままだったので、再度変えておきます。
Nginx
リバースプロキシを行っているNginx側で必要なコンテンツに関してはすべてキャッシュしています。
バックエンド側のApacheに到達する前時点でキャッシュしている意味で言えば、自前CDN鯖みたいなイメージでよいかと思います。
変更
if ($request_uri ~* "\.(jpg|jpeg|png|webp|gif|mp4|css|js|ico|woff2|svg|pdf|zip|eot|ttf|xml|json|txt|html)(\?.*)?$") {
set $do_not_cache 0;
}
今までhtmlのキャッシュしていなかったのですがせっかく"静的サイト"ジェネレータ使っているので、追加しておきました。
また、そもそも静的サイトでキャッシュするか否かの分岐を入れている意味があるのかどうかですが
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|sitemap(_index)?.xml") {
set $skip_cache 1;
set $skip_reason URI;
}
ここは敢えてコード残したままです。 まあいつでもWordPressに戻ってもいいように、というのもあるんですがsitemapとかキャッシュしたくないのでキャッシュしないようにしています。
言ってもNginx側はこれくらいでしょうか。
あとは以前まで/blogに記事おいていたので今まで/blogに対して別のキャッシュ設定を行っていました。 しかしわざわざ分ける意味あるか?という気持ちもあり分けることしないようにしました。
Lume
Lume側のプラグインを覗いてみてコードの縮小できそうなものとりあえず全部入れておきました。 Plugins
Terser
Terser
Terser サイト内からTerserのドキュメントを見てみます。
API Reference Minify options structure
の部分ですね。
AIくんに投げながら必要そうな部分だけ変えておきます。
コメントアウトつけてわかりやすくしてくれるのは有り難い。
$ cat _config.ts
import lume from "lume/mod.ts";
import blog from "blog/mod.ts";
import plugins from "./plugins.ts";
import nunjucks from "lume/plugins/nunjucks.ts";
import basePath from "lume/plugins/base_path.ts";
import terser from "lume/plugins/terser.ts";
import minifyHTML from "lume/plugins/minify_html.ts";
import lightningCss from "lume/plugins/lightningcss.ts";
const site = lume({
src: "./src",
location: new URL("https://soulminingrig.com"),
});
site.use(basePath());
site.use(plugins());
site.use(nunjucks());
// ファイル圧縮
site.use(terser({
options: {
compress: {
drop_console: true,
passes: 5, // パスを増やしてさらに圧縮を試みる
unsafe: true,
pure_getters: true, // ゲッターを純粋な関数として扱う
unsafe_arrows: true, // アロー関数の最適化
unsafe_comps: true, // 比較の最適化
unsafe_Function: true, // Functionコンストラクタの最適化
unsafe_math: true, // 数学的な最適化
unsafe_methods: true, // メソッド呼び出しの最適化
unsafe_proto: true, // __proto__の最適化
unsafe_regexp: true, // 正規表現の最適化
conditionals: true, // 条件文の最適化
dead_code: true, // デッドコードの除去
evaluate: true, // 定数式の評価
booleans: true, // ブール演算の最適化
loops: true, // ループの最適化
unused: true, // 未使用のコードの削除
hoist_funs: true, // 関数宣言の巻き上げ
keep_fargs: false, // 未使用の関数引数を削除
hoist_vars: true, // 変数宣言の巻き上げ
if_return: true, // if-returnの最適化
inline: true, // インライン化
join_vars: true, // 変数宣言の結合
side_effects: true, // 副作用のある式の削除
warnings: false, // 警告を無効化
},
mangle: {
properties: {
reserved: ['$', '_'],
regex: /^_/, // アンダースコアで始まるプロパティを保護
},
toplevel: true, // トップレベルの変数名も難読化
},
format: {
comments: false,
beautify: false,
ascii_only: true, // ASCII文字のみを使用
wrap_iife: true, // IIFEをラップ
},
sourceMap: false, // ソースマップを完全に無効化
ecma: 2023,
enclose: false,
keep_classnames: false,
keep_fnames: false,
ie8: false,
module: false,
nameCache: null,
safari10: false,
toplevel: true,
},
}));
必要そうな部分は変えて、自分の環境で追加すると動作しなかった部分は削除しました。
ぶっちゃけ設定のしやすさで結構感動したのは事実です。 JSはこれでよいのかなあ。
### Lightning CSS
Lightning CSS
import lightningCss from "lume/plugins/lightningcss.ts";
~
site.use(lightningCss({
extensions: [".css"],
include: /.+\.css$/,
options: {
minify: true,
sourceMap: false,
drafts: {
nesting: true,
customMedia: true,
},
nonStandard: {
deepSelectorCombinator: true, // 深いセレクタ結合子を有効化(必要な場合)
},
targets: {
android: 98,
chrome: 98,
edge: 98,
firefox: 97,
ios_saf: 15,
safari: 15,
opera: 83,
samsung: 16,
},
browserslist: null,
},
}));
~~~
ぶっちゃけあんまり興味無いので特に言うことはありません。
多分デフォルト設定でも十分なのでオプションナシでも良いと思いました。
Minify HTML
Minify HTML ぶっちゃけ前段ですでにある程度最適化しているので、お遊び程度でこんなのもあるんだと思って
import minifyHTML from "lume/plugins/minify_html.ts";
~~~
site.use(minifyHTML());
ビルドされたあとのhtmlファイルはこんな感じに。 
生でhtmlファイル触る人からすれば嫌悪感しか無いでしょうが、実際ビルド前の.mdファイルかLumeCMSのブラウザからでしか触らないのであんまり意識してません。
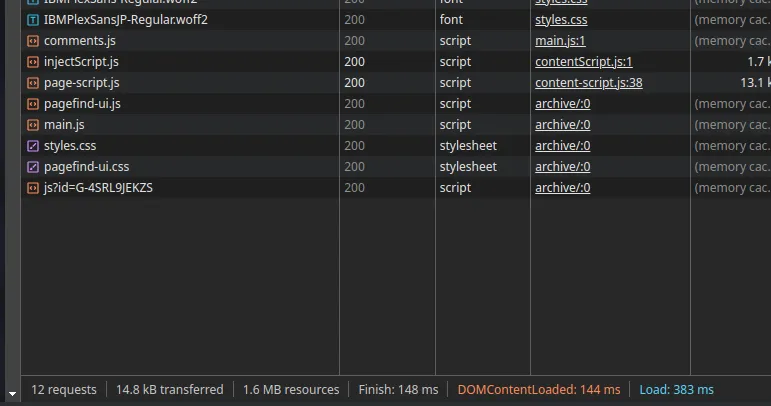
結果
Google系の読み込み入らなければ、早い。

ぶっちゃけ外部読み込みをどうするか、みたいなところに結果的に落ち着いちゃいますが
うーん・・・ 実際あくまでできる限り自分が手を動かさないように早めようという目論見だったのでこれ以上深追いはしない予定。満足はしていないのであとNetwokパネルとにらめっこしながらいじってくくらいでしょうか。 そんなところで。
イマイチふわっとした終わり方ですが、またよろしくお願いします。
ちなみに、深夜1時位に目が覚めてふわっとした気持ちでいじってたらこうなってました。 いわゆる、ふわふわタイム。 もふもふタイムもください。